LA IMPORTANCIA DE LA TIPOGRAFÍA … “también en la web” – Parte II
Por Marina Chávez, @ravsyn
Partiendo un poco del artículo pasado, y sólo con el propósito de resumir lo que expuse hace unos días, la tipografía en web es muy importante ya que suele jugar un papel relevante en el éxito de un diseño web; puede ayudar a generar jerarquía visual, puede facilitar la lectura de un texto, y aunque pensemos que sólo está porque tiene que estar y no importa si al final se decide entre Arial y Helvetica, es mucho más importante que eso. Recordemos que Steve Jobs tomó un curso de caligrafía donde aprendió acerca de las tipografías serif y sans serif, y después de 10 años diseñó la primera computadora con una tipografía decente; es decir: la tipografía sí importa.
A continuación daré algunos tips particularmente útiles a la hora de seleccionar tipografías para un diseño web:
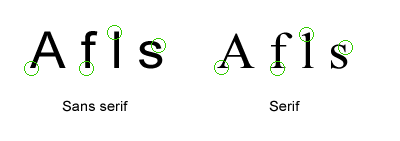
- ¿Serif o Sans Serif?
Serif (De tacón, romanas, o con patines)
Las tipografías Serif se usan para guiar el flujo horizontal de lectura, y no se recomienda alterar el espaciado ya que pierden forma. Son muy útiles para párrafos <p></p> o textos largos. Este tipo de tipografía se considera más formal que una Sans Serif ya que es más prolija, y usualmente es utilizada en sitios de gobierno, periódicos, sitios de noticias, etc. Sin embargo, estudios y percepciones prueban que su formalidad ha perdido fuerza en web, y sólo se mantiene intacta en otros medios impresos. Ejemplos de Serif en web podemos verlos en www.bbc.co.uk, http://www.whitehouse.gov/, http://www.nytimes.com/.
Sans Serif (De palo seco o góticas)
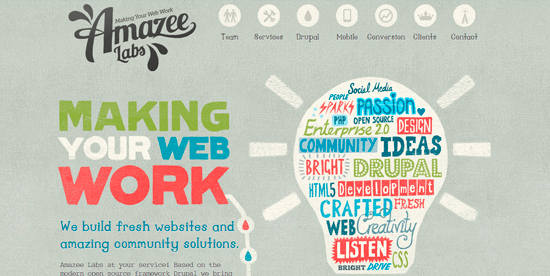
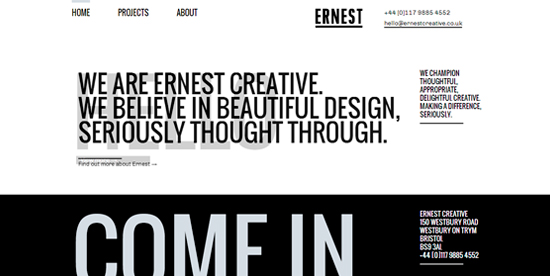
Por otro lado, las tipografías Sans Serif son las preferidas en la web. Siendo de líneas sencillas, con un buen rendimiento de pixelaje; frescas y modificables en cuanto a separación y tamaño, se han convertido en la primera opción de muchos diseñadores.
2. ¿Cuántos tipos de tipografía se deben usar en un diseño?
Muchos piensan que debes usar las menos posibles y aunque a veces es cierto, no siempre aplica a todos los proyectos. Si tenemos un sitio con tema serio, podríamos usar tres tipografías: una para los títulos, una para los párrafos, y otra para los resaltes (blockquotes, span, etc.). Si se trata de un sitio de temática dinámica, fresca y moderna, debería usarse igualmente una mezcla de diferentes tipografías para títulos, textos y detalles en texto, pero se podría añadir diferencias entre títulos, es decir, una tipografía para h1, otra para h2, y otra para h5. Sin embargo, se puede usar un solo tipo de tipografía con variantes en tamaño como el caso de: www.surround.sg/.
3. Espaciado
Se aconseja usar un espaciado de 0.3em a 0.5em mayor que el tamaño de la fuente en textos como párrafos, mientras que en headlines, slogans o frases cortas se puede jugar con éste.
4. Jerarquía
Tal vez este sea uno de los puntos más importantes ya que la tipografía en web debe ser usada con el propósito de establecer jerarquías entre títulos, subtítulos, notas, párrafos, cortes de línea, etc., y esto se logra a través del uso de diferentes tipos de tipografía, colores, tamaños, espaciados, márgenes y demás características que definen el título de la página del título de los posts, o de el contenido principal. Un ejemplo de una buena jerarquización podemos verla en los siguientes sitios: www.licenselab.com, www.goslingo.com, www.boarshead.com, www.elysiumburns.com, www.newyorker.com.
5. Tipografías Web Seguras
A la hora de seleccionar las fuentes tipográficas que usaremos en nuestro diseño web nos enfrentamos a dos opciones: fuentes convencionales seguras y fuentes con CSS3. En el caso de las tipografías seguras, éstas se refieren a aquellas fuentes que la gente tiene instaladas por defecto en su sistema. Es decir, cuando diseñas una página web y colocas una fuente tipográfica que sólo está en tu computadora (en la del diseñador) y no en las computadoras de los 10,000 visitantes a tu página, los visitantes verán una tipografía por default sustituída que cambia totalmente el diseño. Para que esto no pase, existe una lista de tipografías seguras, que todo mundo tendrá instaladas en sus computadoras:
Serif:
- Georgia (font-family:”Georgia”, serif; )
- Palatino Linotype ( font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif; )
- Times New Roman ( font-family: ‘Times New Roman’, Times, serif; )
- MS Serif ( font-family: ‘MS Serif’, ‘New York’, sans-serif; )
- Garamond ( font-family: Garamond, serif; )
- Bookman Old Style ( font-family: ‘Bookman Old Style’, serif; )
Sans-Serif:
- Verdana ( font-family: Verdana, Geneva, sans-serif; )
- Arial ( font-family: Arial, Helvetica, sans-serif; )
- Arial Black ( font-family: ‘Arial Black’, Gadget, sans-serif; )
- Arial Narrow ( font-family: ‘Arial Narrow’, sans-serif; )
- Symbol ( font-family: Symbol, sans-serif; )
- Impact ( font-family: Impact, Charcoal, sans-serif; )
- Tahoma ( font-family: Tahoma, Geneva, sans-serif; )
- Century Gothic ( font-family: Century Gothic, sans-serif; )
- Lucida Sans Unicode ( font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif; )
- Trebuchet MS ( font-family: ‘Trebuchet MS’, Helvetica, sans-serif; )
- MS Sans Serif ( font-family: ‘MS Sans Serif’, Geneva, sans-serif; )
Monospace:
Las tipografías monospace son aquellas que ocupan el mismo espacio horizontal, cada caracter tiene un ancho fijo.
- Courier New ( font-family: ‘Courier New’, Courier, monospace; )
- Courier ( font-family: Courier, monospace; )
- Lucida Console ( font-family: ‘Lucida Console’, Monaco, monospace; )
Cursivas:
- Comic Sans MS ( font-family: ‘Comic Sans MS’, cursive; )
6. Tipografías Web o Web Fonts
Hoy en día existe una creciente tendencia (la cual agradecemos mucho) por usar tipografías web. Ya sea que las bajemos de sitios como www.fontsquirrel.com y las hospedemos en nuestro servicio de hosting para después llamarlas en css:
@font-face{
font-family: “Journal; src: url(fuentes/journal.ttf) format(“truetype”);
}
O que utilicemos los servicios gratuitos de www.google.com/webfonts, www.typekit.com, y www.webink.com/fonts.
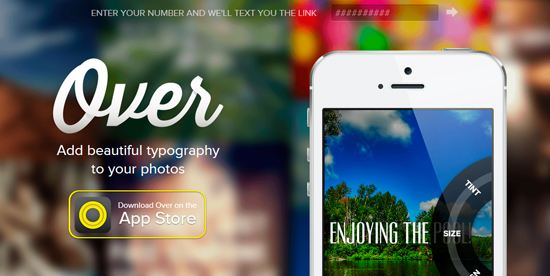
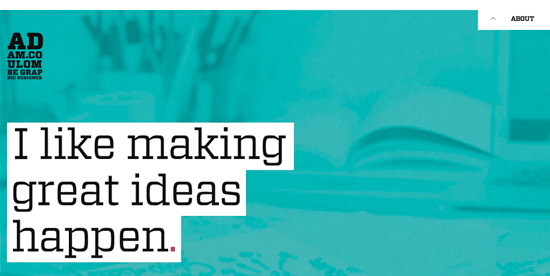
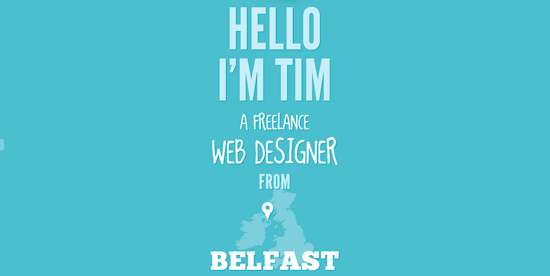
Y por último, les dejo algunos links de sitios que han aprovechado al máximo el bueno uso de tipografías web: