LA IMPORTANCIA DE LA TIPOGRAFÍA … “también en la web”
Por Marina Chávez, @ravsyn
La palabra tipografía viene del griego tipos que significa marca o huella, y de grafo, escribir. Y de acuerdo con el tipógrafo Stanley Morison, es el arte de disponer correctamente el material de imprimir, de acuerdo con un propósito específico: el de colocar las letras, repartir el espacio y organizar los tipos con vistas a prestar al lector la máxima ayuda para la comprensión del texto escrito verbalmente.
La tipografía es el arte de tratar letras, números y símbolos de acuerdo al diseño, color, tamaño, forma, acabados, posición y demás relaciones visuales que comunican un mensaje, que sirven como apoyo o como punto focal de metáforas, que conviven con la creatividad, que son serias, que son puntuales, a colores o a veces, sólo a blanco y negro. A veces personificará un papel de reparto, en otras ocasiones será el personaje principal.
Sin embargo, cuando pensamos en tipografía nos remitimos a algo artístico, sin reglas ni paradigmas, siendo esto todo lo contrario. Como casi todas las artes existen reglas que se tienen que aplicar para mantener un orden, una conjunción gráfica que sea agradable a la vista, que tenga coherencia, que comunique el mensaje y resalte aquello que se quiere puntualizar. Imagina que, de repente, decides manejar tu auto sin seguir las reglas de tránsito, ahora imagina que todo mundo empieza a manejar sin esas reglas. Las calles se convertirían en caos, ocurrirían muchos accidentes y el sistema se colapsaría en cuestión de horas. Lo mismo aplica a la representación de los textos con el uso de la tipografía: tienes que seguir algunas reglas que están basadas en la percepción visual del ser humano.
Tipografía en la Web
El mundo está en una constante evolución, y hoy más que nunca. Desde los códices mayas hasta los romanos que imprimían inscripciones sobre objetos de arcilla y luego la imprenta moderna en 1440. Por lo que la necesidad de comunicarse a través de lo escrito ha sido importante en la sociedad humana. Ahora tenemos una nueva técnica llamada HTML que de la mano del CSS, se convirtieron, y cobrarán cada vez mayor fuerza, en la manera de imprimir del siglo XXI.
Antes de 1995, todo lo publicado en Internet tenía un estilo monótono, es más, ni siquiera tenía estilo hasta el surgimiento del CSS (Cascading Style Sheets) cuando la W3C lo añadió al equipo de trabajo de HTML.
Mientras que los textos impresos se conforman por capítulos, párrafos inmensos y una estructura editorial; los textos en la web nunca deben paginarse o estructurarse de la misma manera. En mi particular manera de sentir y visualizar, la tipografía en web se parece más a la tipografía de apoyo publicitario, debido a que los lectores de la web no leen sino escanean decenas de páginas a diario, y escanearán, tal vez, millones de páginas a lo largo de algunos años.
Por esto la estructura de un texto en web debe romper esos grandes textos en piezas que ofrezcan la información precisa, y aquí es cuando entra CSS para poder formar jerarquías de títulos, subtítulos, párrafos, links, menús, alineación (no todos los textos justificados son “bonitos”), color, tamaño, ubicación, etc.
Reglas de convivencia de la tipografía en la web:

Links: siempre debe quedar claro que un link es un vínculo hacia a otro lugar en la web; ya sea decorando el texto con una línea al roce de éste o con un color diferente al resto del texto, siempre debes dejar claro que este pedazo de texto te lleva a otro lugar.

Alineación: un texto nunca debe quedar al roce del margen. El texto justificado ayuda a ahorrar espacio, a convertir una plasta de texto en una línea recta homogénea, sin embargo, modifica la tipografía al sumar espacios y agregar espacios entre letras. El texto alineado a la izquierda o a la derecha se usa cuando quieres mantener la forma y el espaciado entre letras o palabras unificado, sin cambio. Estos textos se usan en descripciones cortas, para sumar o restas espacios negativos o positivos, no satura, se ve natural (nadie escribe naturalmente con alineación justificada sino con alineación izquierda -o derecha en caso de algunas culturas-).

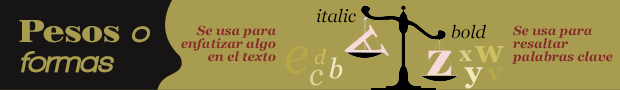
Pesos o formas: la tipografía itálica o italic se usa para enfatizar algo en el texto. La bold se usa para resaltar palabras clave que el lector o visitante pudiera estar buscando. Small capitals (o mayúsculas pequeñas) es un peso adecuado para subtítulos, y los pesos regulares o estándar de cada tipografía sirven para hacer ligero un texto extenso.

Tamaños: hoy en día existen tres principales unidades para medir el tamaño de la tipografía en la web: points, pixels y ems. Sólo voy a hablar de pixeles. El tamaño estándar para un párrafo es de 14px. Fuera de esto, puedes jugar con todos los tamaños mantiendo siempre una relación de aspecto en base al estándar de 14px. Es decir, puedes usar un tamaño de hasta 32 pixeles para un título en web, incluso un tamaño de 60 pixeles, pero todo irá siempre plasmado en cuanto al aspecto. Los textos también pueden convertirse en monstruos de 8 patas que no quieres ver.

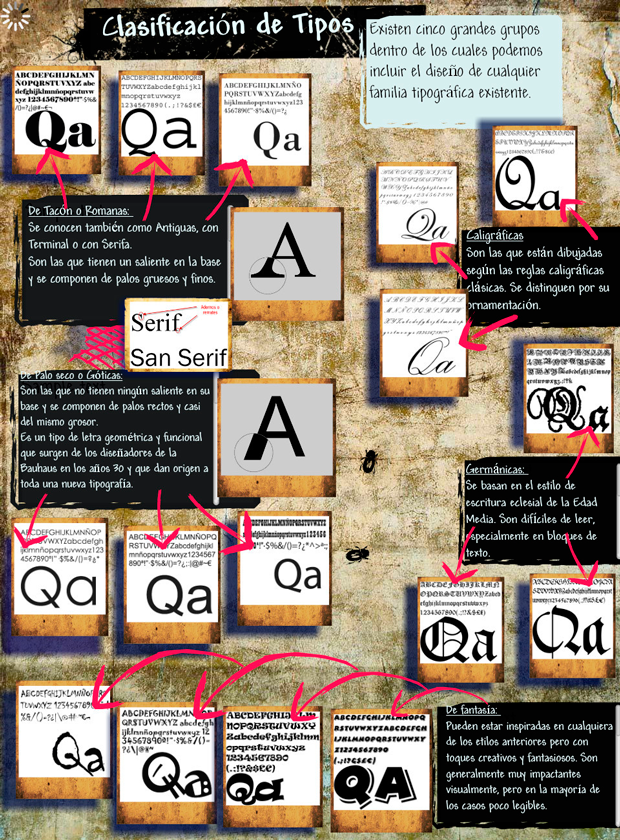
Familias Tipográficas: existen cinco grupos de familias dentro de los cuales se incluyen todas las tipografías del mundo: de tacón o romanas (serif), de palo seco o góticas (san serif), caligráficas, germánicas y de fantasía.
Espera la segunda parte de este artículo …