¿Ocupar o no ocupar toda la pantalla? Esa es la cuestión
Por Marina Chávez, @ravsyn
Desde el año 2004 ya se veía venir la tendencia a ocupar toda la pantalla dejando atrás los márgenes laterales, del bottom y del top, sin embargo, a veces parecía ser un estilo de diseño que iba de la mano con páginas diseñadas en Flash. Desde hace aproximadamente un par de años regresó la fiebre por las pantallas completas, y esto tal vez coincida con los alcances de Html5 y CSS3 -que llendo de la mano de un buen diseño- pueden resultar refrescantes, alternativas y muy dinámicas.
Este estilo definitivamente no le va a todos los clientes, marcas y/o productos; pero si se trata de una marca con una imagen gráfica fuerte, con un adecuado stock de fotos “de calidad y en alta resolución”, o una página que puedes prácticamente relatar con ilustración, esta es la mejor opción.
A continuación les muestro un ejemplo del top 10 de las páginas Full Screen:
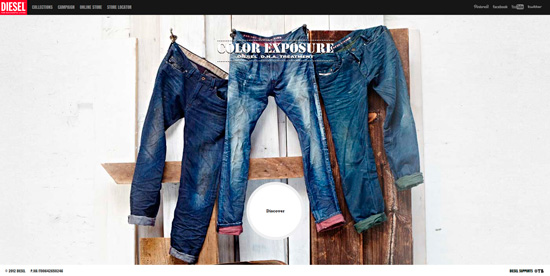
Diesel Color Exposure: http://www.diesel.com/colorexposure/
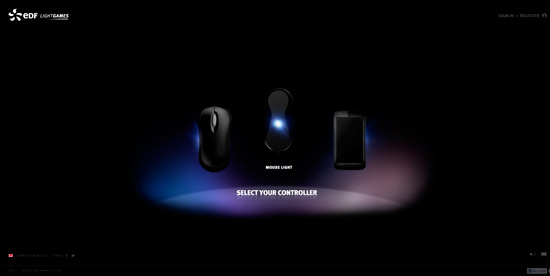
EDF – LightGames: http://edf.resn.co.nz/
Milwaukee Police News: http://www.milwaukeepolicenews.com/#menu=stats-page
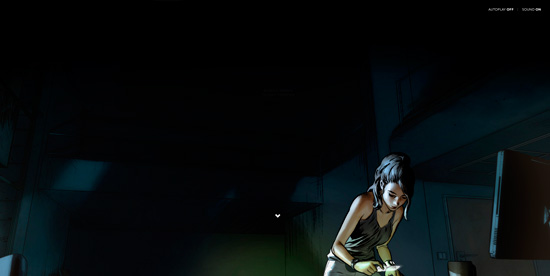
Hybrid 4 Peugeot: http://graphicnovel-hybrid4.peugeot.com/start.html
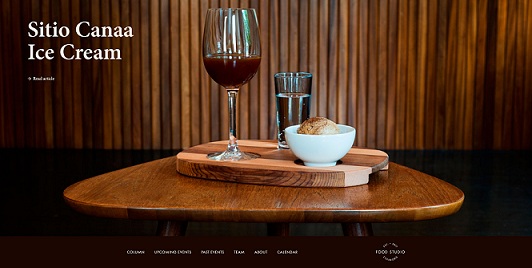
Food Studio: http://foodstudio.no/
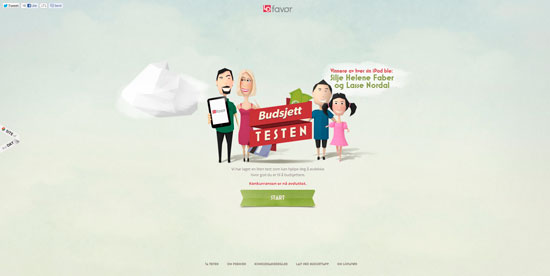
LOfavør Budsjettesten: http://budsjettesten.lofavor.no
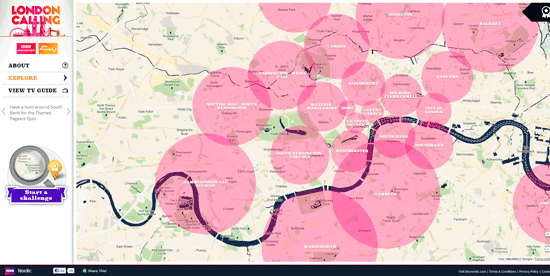
Londong Calling: http://www.bbcnordic.com/london-calling/

Tinke: http://www.zensorium.com/tinke/
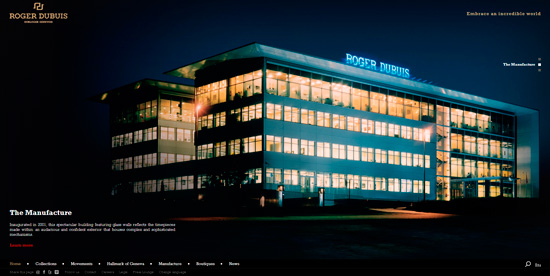
Roger Dubuis: http://www.rogerdubuis.com/
Decerteau-Avocats: http://www.decerteau-avocats.eu/