La importancia de usar etiquetas h1, h2, h3 …
Por Marina Chávez, @ravsyn
Si alguna vez te has preguntado qué es una etiqueta h1, podrás encontrar la respuesta en miles de blogs especializados en SEO. Sin embargo aquí lo explicaremos brevemente, no sólo desde el punto de vista de posicionamiento web sino también desde la visión de diseño web.
¿Qué es una etiqueta h1?
Esta etiqueta está asociada al cuerpo -o body- de nuestra página web, y nos permite definir el título de una página. Después de la etiqueta <title></title>, h1 le dice, no sólo al usuario, sino también a las motores de búsqueda (como Google, Yahoo, etc.) de qué se trata nuestra página, desde el título genérico y universal hasta los subtítulos precisos o h2, h3, etc.
*Dato importante: Los encabezados h* empiezan desde h1 (siendo el más importante en jerarquía) y únicamente llegan a h6. Más encabezados como h7, h8 … sólo harían que los buscadores se volvieran locos intentando leer nuestro código y terminarían ignorando nuestro contenido.
Ésta o estas etiquetas deberían escribirse justo debajo de <body>. Teniendo así, como ejemplo:
<body>
<header>
<nav>
<li>Inicio</li>
<li>Servicios</li>
<li>Contáctanos</li>
</nav>
</header>
<h1>Ensayos de HTML en Diseño Web</h1>
<h2>La importancia de usar etiquetas h1, h2, h3 …</h2>
….
</body>
Podemos ver que h1 menciona el tema general de nuestro sitio, mientras que h2 define precisamente de qué estamos hablando en esta página individual. Es decir, véamoslo como un blog en el que podemos ver un título general, un título de sección o categoría y luego tenemos un título para cada entrada o post.
En una página principal o portada de sitio encontramos regularmente un h1 (a lo máximo dos h1) y de uno hasta diez h2. Un ejemplo de esto lo podemos ver usando la herramienta “SEO Site Chechup” http://www.seositecheckup.com/h1_h2_heading_status.php y analizando el sitio de Time.com:
En el portal de Time podemos ver dos etiquetas h1, una que describe el título general y otro que describe la noticia titular más importante del día, y a continuación encontramos alrededor de 10 etiquetas h2 que describen los titulares más importantes después del h1.
Como resumen, hasta este punto, tenemos a h1 que no necesariamente define el nombre de la página sino también el título principal de ésta. Luego sigue h2 definiendo exactamente de qué hablamos en una página, y luego h3, h4, h5 y h6 mostrando subtítulos y titulares de menor jerarquía que aportan palabras clave (keywords) muy valiosas para los motores de búsqueda. Es decir, hasta este punto hemos definido un título en metatags gracias a <title></title>, después hemos dejado claro cuál es el tema general con h1, para después ahondar con algunos h2 y demás “h’s”. Hasta este punto, Google habrá leído lo suficiente para entender de qué hablamos y mostrar nuestra página en un mayor ranking.
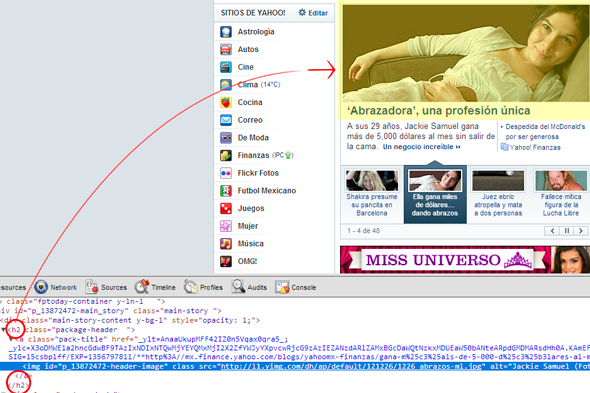
En cuanto a diseño, los encabezados tienen mucha lógica. Los titulares dan jerarquía al contenido y sitúan el ojo del visitante exactamente donde queremos. Tomemos como ejemplo Yahoo.com:
Tiene imágenes alusivas al texto, íconos como apoyo visual para elementos del menú que van colocados en el sidebar (o columna lateral), pero lo destacable es que las imágenes principales: la imagen de logo de la marca y la fotografía principal de la noticia titular están colocadas dentro de las etiquetas h*:
Así que tenemos un par de recomendaciones: si no estamos interesados en que Google -por no mencionar otras search engines– toma en cuenta nuestra página, ignoremos toda esta información que pudiera venirnos como aburrida y repetitiva, bla, bla, bla. Si en cambio, estamos interesados en figurar en el mapa y subir nuestro ranking, empecemos a tratar a las etiquetas -en principio las h*, pero deberíamos interesarnos por todas- como valiosos elementos en el desarrollo, diseño y publicación de nuestros contenidos web.